seo是做什么的。
这个seo有两个版本,旧的的版本是提高搜索引擎,新的版本是可以单独的设置产品的名称和关键字。
 配置网站管理员角色。
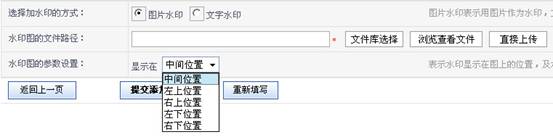
配置网站管理员角色。 您在上传产品的时候,可以为您上传的产品图片加上一个的水印(水印内容可设定)和生成指定大小的缩略图。

水印的效果,可以以图片和文字的形式出现水印效果,水印的位置可以根据您的喜好进行设定。
点击“链接管理”

在“在链接列表”,设置链接的SEO配置、修改、是否审核,删除等操作。
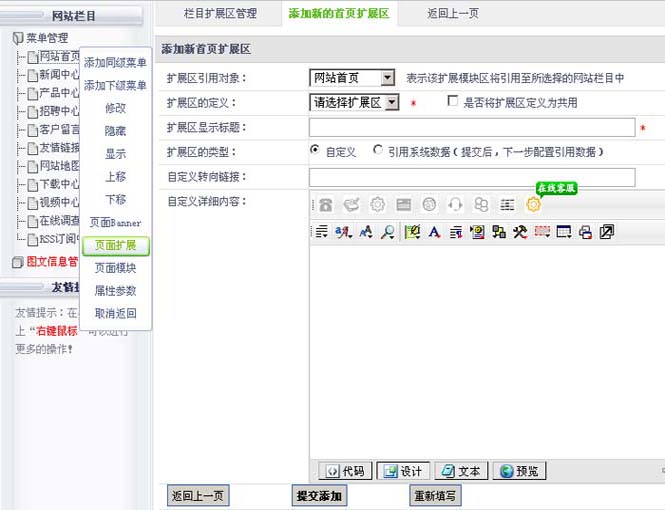
左则菜单管理>鼠标右键>页面扩展>添加新的扩展区,如下图;

1.在“扩展区引用对象”字段,选择要对哪个栏目中添加扩展区,
2.在“扩展区的定义”字段,设置扩展区类型,(可为类型:自定义、引用系统数据(提交后,下一步配置引用数据))。
3.在“扩展区显示标题”字段,填写扩展区显示的标题。
4.在“扩展区的类型”字段,填写显示同属图文。( 确定标识(字母或与数字、下划线组合等组成)后将不可以修改)。
5.在“自定义转向链接”字段,填写显示的扩展区转向链接。
6.在“自定义详细内容”字段,填写自定义扩展区详细内容。
7.在“配置扩展区的引用数据”,可以配置引用网站内的哪图文或是栏目的数据如下图:

修改用户、订单模块
在修改请请注意备份网站数据,以防修改出错而影响网站正常访问。
修改方法:
第一步:打开网站FTP空间( www\templates\ )找到( api_plus )目录,
第二步:将( api_plus )目录和里面的所有文件,复制至
( www\templates\page_import ) 目录下。
第四步:修改在( www\templates\page_import )目录下的XSLT、CSS、JS文件。
用户中心、订单目录功能说明
api_plus
┝━comments_list.xslt 信息评论的对应列表
┝━forgot_password.xslt 留言的提交表单
┝━info_comments.xslt 信息评论的提交表单
┝━my_shopping.xslt 我的购物车
┝━myorders_add.xslt 我的订单确认
┝━myorders_list.xslt 我的购物车
┝━myorders_view.xslt 我的订单确认
┝━online_shopping.xslt 我的购物车
┝━products_view.xslt 我的订单确认
┝━user_login.xslt 用户登录的提交表单
┝━user_loginstatus.xslt 用户中心的详细内容
┝━user_register.xslt 用户注册的提交表单
┝━user_updateinfo.xslt 修改资料的提交表