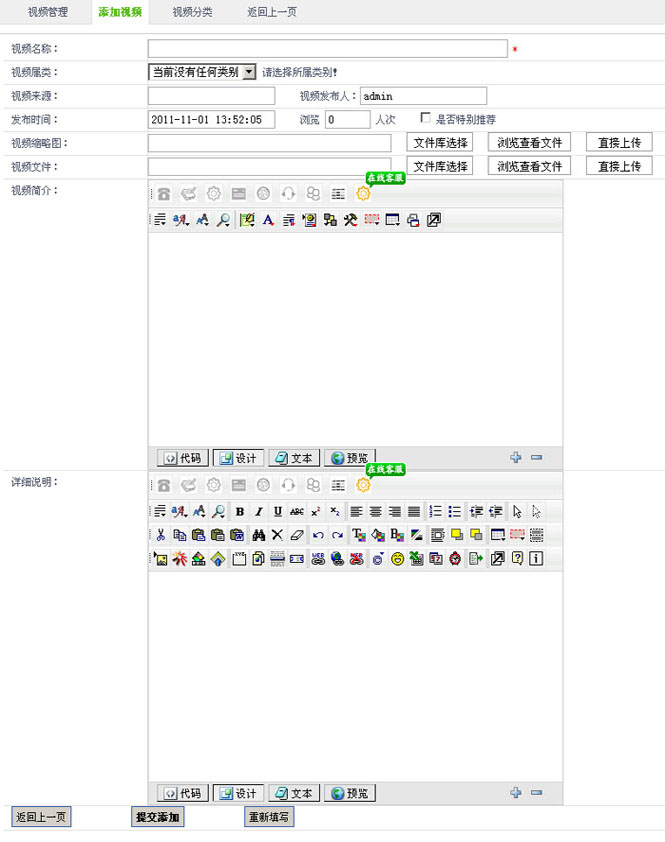
点击“添加视频”

1.在“视频名称”字段,填写视频的标题。
2.在“视频属类”字段,设置视频的类别。
3.在“视频来源”字段,设置视频的来源。
4.在“发布时间”字段,设置视频的时间。
5.在“浏览人次”字段,设置视频浏览次数。
6.在“是否特别推荐”字段,设置视频是否推荐。
7.在“视频缩略图”字段,可以选择直接上传和文库选择,添加您视频的图片。
8.在“视频文件”字段,可以选择直接上传和文库选择,添加您视频文件。
9.在“视频简介”字段,可以在线编辑您视频简介内容。
10.在“视频内容”字段,可以在线编辑您视频内容。
点击“图文信息管理”

1.在“搜索”字段,搜索特定的某条图文,以便进行管理。
2.在“图文信息管理”, 设置图文的SEO配置、修改、是否全局引用,删除等操作。
1. 通过您的会员号,在Yisence.net业务平台上购买翼企魔方。在您购买好魔方以后,进入控制面板→选择“版本升级”,选择您所要升级的网站版本,点击“升级按钮”系统将会自动升级您的网站程序。注:点击“升级按钮”后升级过程大约需要1-5分钟时间,期间请不要关闭或刷新网页。


4. 升级完毕后→ 选择“进入网站后台”,系统将自动转入您的Mofine后台,选择“更新网站”,“浏览网站”您就可以看到您的Mofine网站。

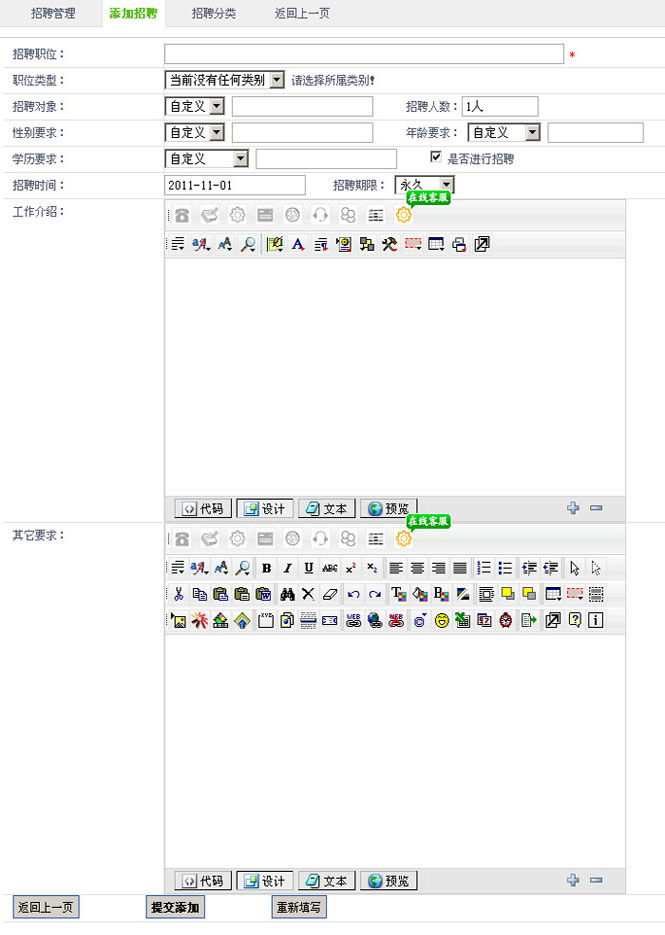
点击“添加招聘”

1.在“招聘标题”字段,填写招聘的标题。
2.在“招聘属类”字段,设置招聘的类别。
3.在“招聘对象”字段,设置招聘的对象,如:应届生、自定义等。
4.在“招聘人数”字段,设置招聘的人数。
5.在“性别要求”字段,设置招聘的性别要求。
6.在“年龄要求”字段,设置招聘的年龄要求。
7.在“学历要求”字段,设置招聘的学历要求。
8.在“是否进行招”字段,设置是否进行招聘。
9.在“招聘时间”字段,设置招聘招聘时间。
10.在“招聘期限”字段,设置招聘到期时间。
11.在“工作介绍”字段,可以在线编辑您工作介绍内容。
12.在“其它要求”字段,可以在线编辑您职位的其它要求。
建议您按照顺序填写和设置,同时为了防止登录超时,建议您设定后及时保存。(以下操作都请您设定后及时保存!)
1. 进入网站后台→选择“交互应用” →“交互开关配置” 在打开的管理页面可以对“交互开关配置”功能进行开启或关闭。

1.在“会员登录功能”,选择"开启"表示网站将开通会员系统功能。

2.在“用户注册功能”,选择“开启”表示网站将开通会员系统功能。

3.在“是否需要审核注册”,选择“需要”表示用户注册需要审核后才能正常使用

4.在“信息评论功能”,选择“开启”表示网站将开通信息评论功能

5.在“开启评论的栏目”,选择新闻中心。产品中心。下载中心。视频中心“选中”表示对
应栏目的信息页将带有评论功能。

6.在“是否允许匿名评论”,选择“允许”表示匿名用户可以对信息发表相关评论。

7.在“是否需要审核评论”,选择“需要”表示用户的评论需要审核才能通过显示。

8.在“在线订单功能”,选择“开启”表示网站将开通在线下订单功能。

9.在“是否允许匿名下单”,选择“允许”表示匿名用户可以直接在线下订单。

10、选择“提交修改” 保修您刚对交互开关的配置,选择“重新填写” 将您刚未保存的设
置还原到上一次保存状态。

建议您按照顺序填写和设置,同时为了防止登录超时,建议您设定后及时保存。(以下操作都请您设定后及时保存!)

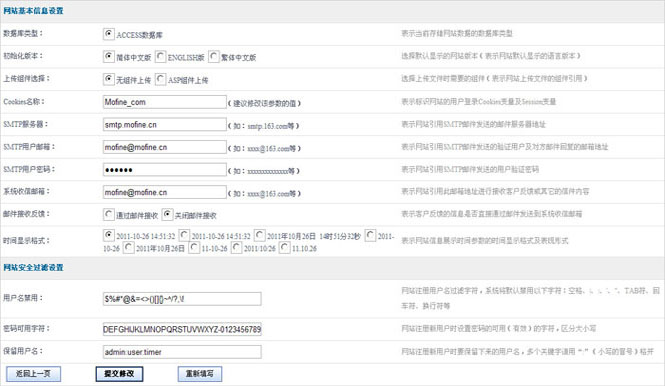
1.在“初始化版本”字段选择版本,选择在网站进入后看到默认版本的。
2.在“上传组件选择”字段,选择上传文件时需要的组件。
3.在“Cookies名称”字段,表示标识网站的用户登录Cookies变量及Session变量。
4.SMTP服务器:(如:smtp.mofine.cn等) 表示网站引用SMTP邮件发送的邮件服务器地址。
5.SMTP用户邮箱:(如:mofine @ mofine.com等) 表示网站引用SMTP邮件发送的验证用户及对方邮件回复的邮箱地址。
6.SMTP用户密码:表示网站引用SMTP邮件发送的用户验证密码。
7.系统收信邮箱:表示网站引用此邮箱地址进行接收客户反馈或其它的信件内容。
8.邮件接收反馈:表示客户反馈的信息是否直接通过邮件发送到系统收信邮箱。
9.时间显示格式:表示网站信息展示时间参数的时间显示格式及表现形式。
10.用户名禁用:网站注册用户名过滤字符,系统将默认禁用以下字符:空格、|、:、'、"、TAB符、回车符、换行符等。
11.密码可用字符:网站注册新用户时设置密码的可用(有效)的字符,区分大小写。
12.保留用户名:网站注册新用户时要保留下来的用户名,多个关键字请用“:”(小写的冒号)格开

1.在“注册确认模版”页面可以设置网站用户注册后,自动向用户的邮箱发送一封电子邮件,可以提升网站对外的形象和品牌。

2.在“邮件发送标题模版”设置所发邮件的标题。

3.在“注册确认邮件模版”可以在线编辑所要发送的邮件内容。

4.在“邮件模版引用标签”这里显示可输入到邮件内容中的标示列表,如要在邮件内容中显示所注册的用户名,就可在在邮件模板中插入{$username} 表示系统会员的登录用户名。
可用标签列表:
{$username} 表示系统会员的登录用户名;
{$webname} 表示该网站的网站名称;
{$weburl} 表示该网站的域名或网址;
{$webmail} 表示该网站的反馈邮箱;
{$mailsendtime} 表示该网站的邮件发送时间;
{$userpass} 表示系统会员的用户密码;
注:在插入标签时请把代码编辑窗口切换至代码模式。

5.在“找回密码模版”页面可以设置网站用户找回密码向用户的邮箱发送一封电子邮件模板。

6.在“邮件发送标题模版”设置所发邮件的标题。

7.在“找回密码邮件模版”可以在线编辑所要发送的邮件内容。

8.在“邮件模版引用标签”这里显示可输入到邮件内容中的标示列表,如要在邮件内容中显示所注册的用户名,就可在在邮件模板中插入{$username} 表示系统会员的登录用户名。
可用标签列表:
{$username} 表示系统会员的登录用户名;
{$webname} 表示该网站的网站名称;
{$weburl} 表示该网站的域名或网址;
{$webmail} 表示该网站的反馈邮箱;
{$mailsendtime} 表示该网站的邮件发送时间;
{$newuserpass} 表示用户找回的新密码;
注:在插入标签时请把代码编辑窗口切换至代码模式。

9.在“新订单提醒模版”页面可以设置网站用户购买产品并下订单后,发送未付款订单的邮件信息。

10.在“新订单提醒模版”设置所发邮件的标题。

11.在“新订单提醒模版”可以在线编辑所要发送的邮件内容。

12.在“邮件模版引用标签”这里显示可输入到邮件内容中的标示列表,如要在邮件内容中显示所注册的用户名,就可在在邮件模板中插入{$username} 表示系统会员的登录用户名。
可用标签列表:
{$username} 表示系统会员的登录用户名;
{$webname} 表示该网站的网站名称;
{$weburl} 表示该网站的域名或网址;
{$webmail} 表示该网站的反馈邮箱;
{$mailsendtime} 表示该网站的邮件发送时间;
{$orderno} 表示用户订单的订单编号;
{$tradetime} 表示用户订单的交易时间;
{$orderstatus} 表示用户订单的交易状态;
{$paymentinfo} 表示用户订单的付款状态;
{$orderprices} 表示用户订单的合计金额;
{$receiveaddress} 表示订单商品的收货地址;
{$emailaddress} 表示订单商品的邮箱地址;
{$orderremark} 表示订单商品的备注信息;
注:在插入标签时请把代码编辑窗口切换至代码模式。

1.进入网站后台→选择“交互应用” →“交互属性配置” 在打开的管理页面可以对“交互属性配置”功能进行配置管理。

2.交互属性配置中选择“动态属性标题名及列名” →打开“修改动态属性窗口” 在打开的管理页面可以对“动态属性”功能样式进行修改。

3.在“选择所属栏目”,选择“栏目” 表示设置所选择栏目的动态属性。

4.在“动态属性列名”, 建议用英文、数字等符号填写,不可以修改

5.在“动态属性标题名”, 建议用中文、英文等语言文字填写。

6.在“属性数据类型”,属性所能输入的数据类型,不可以修改。

7.在“属性数据长度”,不可以修改。

8.在“是否可为空”,不可以修改。

9.在“属性的默认值”, 填写表单默认值(默认为空)。

10.在“属性的数据限制”, 限制用户输入的信息格式是否正确!不可以修改。

11.在“控件显示排序”, 设置控件在页面上的排序。

12.在“控件引用样式”, (可指定控件大小,如: width: 400px; height: 300px; 背景色、边
框、背景色等!)

13.在“属性的显示接口”, 不可以修改。

14.在“属性的数据限制”, 不可以修改。

15.在“属性的友情提示”, 表单输入数据有误时的提示语,建议用中文、英文等语言文字
填写,
