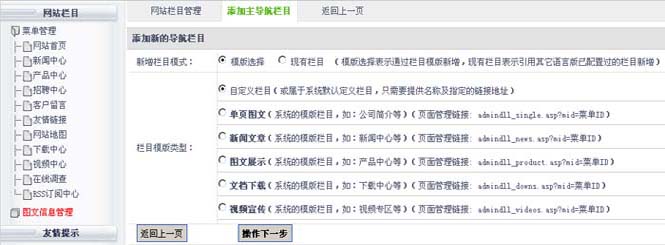
点击左上角:菜单管理>添加主导航栏目,如下图

1.在“新增栏目模式”字段,模版选择表示通过栏目模版新增,或现有栏目表示引用其它语言版已配置过的栏目新增)。
2.在“栏目模版类型”字段,设置新建栏目类型(类型可为:单页图文、文章、图文、下载、视频)
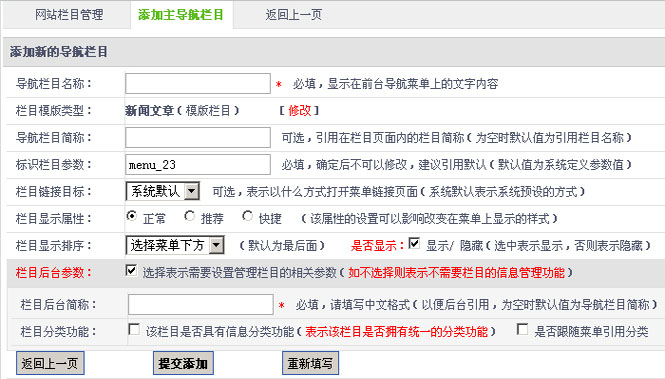
3.栏目名称等信息设置,如下图;

4.在“导航栏目名称”字段,填写显示在前台导航菜单上的栏目名称
5.在“栏目模版类型”字段,显示您现在所选的栏目类型,如类型不正确可点(修改)返回上一步进行修改。
6.在“导航栏目简称”字段,填写显示同属图文。( 确定标识(字母或与数字、下划线组合等组成)后将不可以修改)
7.在“标识栏目参数”字段,设置栏目参数((字母或与数字、下划线组合等组成)确定后将不可以再修改)。
8.在“栏目链接目标”字段,设置表示以什么方式打开菜单链接页面,如:新窗口,父窗口等页面打开方式。
9.在“栏目显示属性”字段,该属性的设置可以影响改变在菜单上显示的样式。
10.在“栏目显示排序”字段,在下拉列表里设置,您要将此栏目放在主导航菜单中的位置,默认为菜单的最后。
11.在“栏目后台参数”字段,如不选择则表示不需要栏目的信息管理功能。
12.在“栏目后台简称”字段,填写栏目在后台中的显示名称。
13.在“栏目分类功能”字段,(选中表示表示该栏目拥有统一的分类功能),是否跟随菜单引用分类(选中表示该栏目的分类将显示在主导航栏目的下拉菜单中)。

对图文栏目列表页与栏目详细内页展示风格进行修改与添加,
1.点击“配置新的展示模版”

2.在“选择所属栏目”字段,选择所需要设置的栏目。
3.在“选择栏目页面”字段,选择设置栏目的列表页面、栏目的详细内页。
4.在“广告文件类型”字段,可以选择图片、Flash和无封面形式。
5.在“展示模版选择”字段,可以选择展示方式。

1.在“注册确认模版”页面可以设置网站用户注册后,自动向用户的邮箱发送一封电子邮件,可以提升网站对外的形象和品牌。

2.在“邮件发送标题模版”设置所发邮件的标题。

3.在“注册确认邮件模版”可以在线编辑所要发送的邮件内容。

4.在“邮件模版引用标签”这里显示可输入到邮件内容中的标示列表,如要在邮件内容中显示所注册的用户名,就可在在邮件模板中插入{$username} 表示系统会员的登录用户名。
可用标签列表:
{$username} 表示系统会员的登录用户名;
{$webname} 表示该网站的网站名称;
{$weburl} 表示该网站的域名或网址;
{$webmail} 表示该网站的反馈邮箱;
{$mailsendtime} 表示该网站的邮件发送时间;
{$userpass} 表示系统会员的用户密码;
注:在插入标签时请把代码编辑窗口切换至代码模式。

5.在“找回密码模版”页面可以设置网站用户找回密码向用户的邮箱发送一封电子邮件模板。

6.在“邮件发送标题模版”设置所发邮件的标题。

7.在“找回密码邮件模版”可以在线编辑所要发送的邮件内容。

8.在“邮件模版引用标签”这里显示可输入到邮件内容中的标示列表,如要在邮件内容中显示所注册的用户名,就可在在邮件模板中插入{$username} 表示系统会员的登录用户名。
可用标签列表:
{$username} 表示系统会员的登录用户名;
{$webname} 表示该网站的网站名称;
{$weburl} 表示该网站的域名或网址;
{$webmail} 表示该网站的反馈邮箱;
{$mailsendtime} 表示该网站的邮件发送时间;
{$newuserpass} 表示用户找回的新密码;
注:在插入标签时请把代码编辑窗口切换至代码模式。

9.在“新订单提醒模版”页面可以设置网站用户购买产品并下订单后,发送未付款订单的邮件信息。

10.在“新订单提醒模版”设置所发邮件的标题。

11.在“新订单提醒模版”可以在线编辑所要发送的邮件内容。

12.在“邮件模版引用标签”这里显示可输入到邮件内容中的标示列表,如要在邮件内容中显示所注册的用户名,就可在在邮件模板中插入{$username} 表示系统会员的登录用户名。
可用标签列表:
{$username} 表示系统会员的登录用户名;
{$webname} 表示该网站的网站名称;
{$weburl} 表示该网站的域名或网址;
{$webmail} 表示该网站的反馈邮箱;
{$mailsendtime} 表示该网站的邮件发送时间;
{$orderno} 表示用户订单的订单编号;
{$tradetime} 表示用户订单的交易时间;
{$orderstatus} 表示用户订单的交易状态;
{$paymentinfo} 表示用户订单的付款状态;
{$orderprices} 表示用户订单的合计金额;
{$receiveaddress} 表示订单商品的收货地址;
{$emailaddress} 表示订单商品的邮箱地址;
{$orderremark} 表示订单商品的备注信息;
注:在插入标签时请把代码编辑窗口切换至代码模式。

左则菜单管理>鼠标右键>页面模块>页面参数管理>选择需设置的栏目,如下图;

在模块列表中可对栏目模块进行修改,删除等操作。
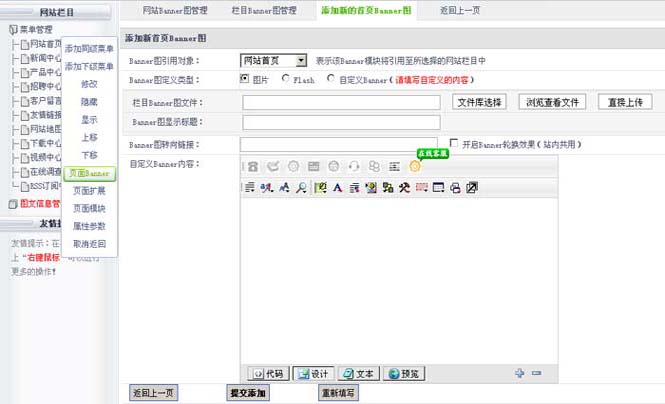
左则菜单管理>鼠标右键>页面Banner>添加新的栏目Banner图,如下图;

1.在“Banner图引用对象”字段,选择要对哪个栏目中添加Banner图,
2.在“Banner图定义类型”字段,设置Banner图定义类型,(可为类型:图片、Flash、自定义Banner(请填写自定义的内容))。
3.在“栏目Banner图文件”字段,可以选择直接上传和文库选择,添加您Banner图文件。
4.在“Banner图转向链接”字段,填写显示同属图文。( 确定标识(字母或与数字、下划线组合等组成)后将不可以修改)。
5.在“Banner图显示标题”字段,填写显示的Banner图片名称。
7.在“Banner图转向链接”字段,填写点击Banner图片时的转向链接。
8.在“自定义Banner内容”字段,当类型设置为(自定义Banner)在此在线编辑Banner信息。
左则菜单管理>鼠标右键>属性参数> 栏目动态属性管理 >选择需设置的栏目,如下图;

在模块列表中可对栏目模块进行修改,删除等操作(动态属性只可添加至产品、留言栏目)。