修改用户、订单模块
在修改请请注意备份网站数据,以防修改出错而影响网站正常访问。
修改方法:
第一步:打开网站FTP空间( www\templates\ )找到( api_plus )目录,
第二步:将( api_plus )目录和里面的所有文件,复制至
( www\templates\page_import ) 目录下。
第四步:修改在( www\templates\page_import )目录下的XSLT、CSS、JS文件。
用户中心、订单目录功能说明
api_plus
┝━comments_list.xslt 信息评论的对应列表
┝━forgot_password.xslt 留言的提交表单
┝━info_comments.xslt 信息评论的提交表单
┝━my_shopping.xslt 我的购物车
┝━myorders_add.xslt 我的订单确认
┝━myorders_list.xslt 我的购物车
┝━myorders_view.xslt 我的订单确认
┝━online_shopping.xslt 我的购物车
┝━products_view.xslt 我的订单确认
┝━user_login.xslt 用户登录的提交表单
┝━user_loginstatus.xslt 用户中心的详细内容
┝━user_register.xslt 用户注册的提交表单
┝━user_updateinfo.xslt 修改资料的提交表
1.进入网站后台→选择“交互应用” →“交互属性配置” 在打开的管理页面可以对“交互属性配置”功能进行配置管理。

2.交互属性配置中选择“动态属性标题名及列名” →打开“修改动态属性窗口” 在打开的管理页面可以对“动态属性”功能样式进行修改。

3.在“选择所属栏目”,选择“栏目” 表示设置所选择栏目的动态属性。

4.在“动态属性列名”, 建议用英文、数字等符号填写,不可以修改

5.在“动态属性标题名”, 建议用中文、英文等语言文字填写。

6.在“属性数据类型”,属性所能输入的数据类型,不可以修改。

7.在“属性数据长度”,不可以修改。

8.在“是否可为空”,不可以修改。

9.在“属性的默认值”, 填写表单默认值(默认为空)。

10.在“属性的数据限制”, 限制用户输入的信息格式是否正确!不可以修改。

11.在“控件显示排序”, 设置控件在页面上的排序。

12.在“控件引用样式”, (可指定控件大小,如: width: 400px; height: 300px; 背景色、边
框、背景色等!)

13.在“属性的显示接口”, 不可以修改。

14.在“属性的数据限制”, 不可以修改。

15.在“属性的友情提示”, 表单输入数据有误时的提示语,建议用中文、英文等语言文字
填写,

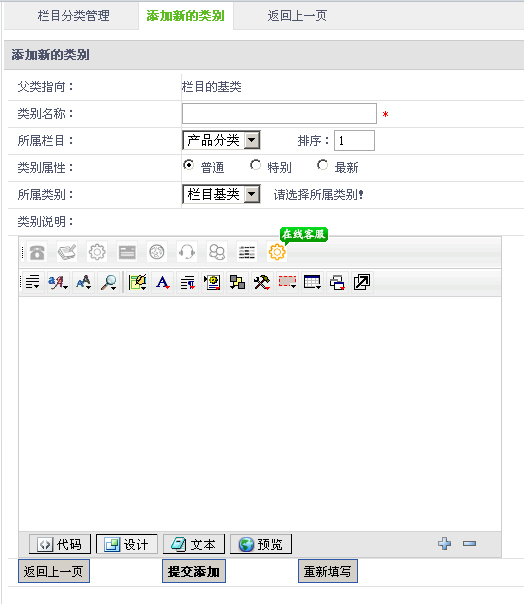
点击“添加新的类别”打开添加栏目窗口,如下图:

1.在“父类指向”字段,显示栏目父类。
2.在“类别名称”字段,栏目类别名称。
3.在“所属栏目”字段,设置新建的分类所属栏目。
4.在“类别属性”字段,设置分类普通、特别、最新展示方式。
5.在“所属类别”字段,设置新建分类所属父分类。
6.在“类别说明”字段,填写分类简介信息。
左则菜单管理>鼠标右键>页面模块>页面参数管理>选择需设置的栏目,如下图;

在模块列表中可对栏目模块进行修改,删除等操作。
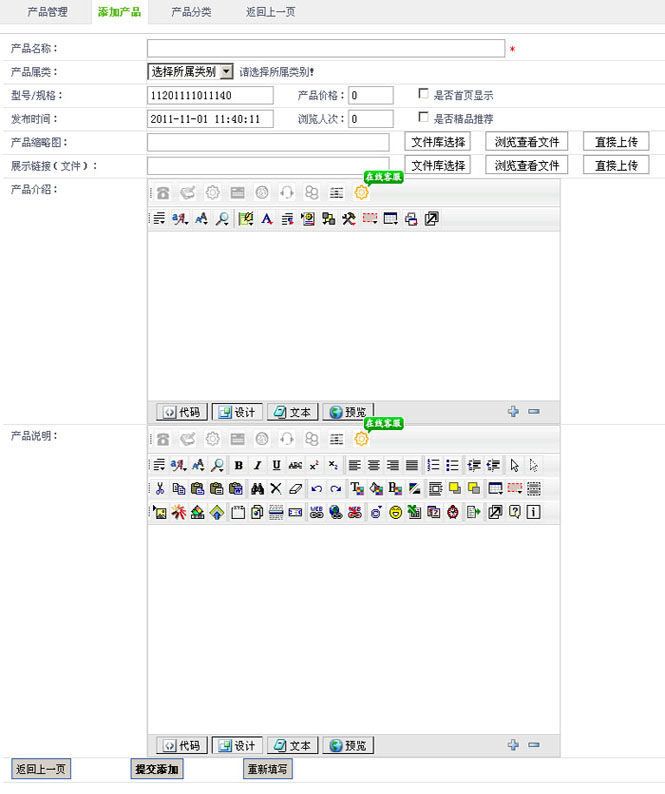
点击“添加产品”

1.在“产品名称”字段,填写产品的标题。
2.在“产品属类”字段,设置产品的类别。
3.在“型号/规格”字段,设置产品的规格。
4.在“ 产品价格”字段,设置产品的价格、是否对新闻进行推荐。
5.在“是否首页显示”字段,是否对产品设置首页显示。
6.在“发布时间”字段,设置产品的时间。
7.在“浏览人次”字段,设置产品浏览次数。
8.在“是否精品推荐”字段,设置产品进行推荐。
9.在“ 产品缩略图”字段,可以选择直接上传和文库选择,添加您 产品的缩略图片。
10.在“ 展示链接(文件)”字段,可以选择直接上传和文库选择,添加您 产品详细内页图片。
11.在“ 产品简介”字段,可以在线编辑您 产品简介内容。
12.在“产品内容”字段,可以在线编辑您产品详细内页的内容
 配置网站管理员的级别。
配置网站管理员的级别。 管理网站在线RSS订阅器配置
管理网站在线RSS订阅器配置